我們今天要接續昨天的劃分4個區域開始,我們今天先從北部開始吧!
一樣先來建立資料夾
lib/scareens/food/food_page_screen.dart
lib/scareens/food/components/food_page_body.dart
要直接從網路上匯入資料,甚至查找有意點太複雜了,所以我們這邊就手動匯入10張圖片來介紹
我們先來建立要放圖片的地方,先在assets資料夾下建一個Food的資料夾,然後再在Food資料夾裡建一個北部的資料夾,把你找好的10張美食的圖片放到裡面去
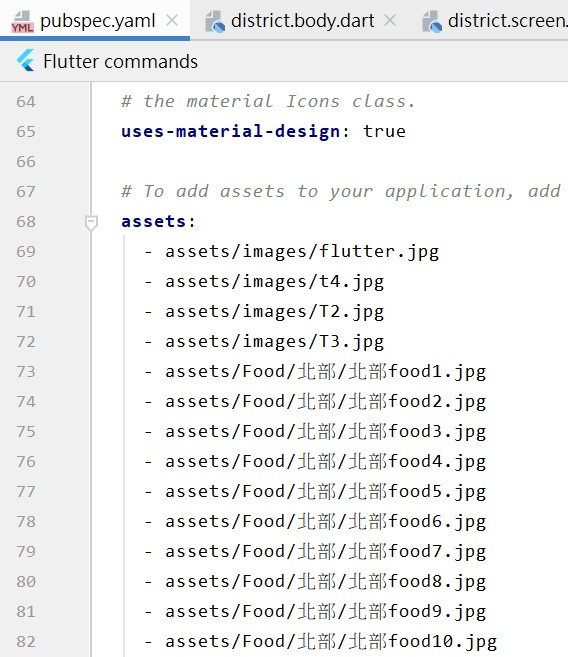
一樣要在pubspec.yaml裡面作設定,打完還是要點一下右上角的Pub get
上面都設定完了那就來看程式碼吧
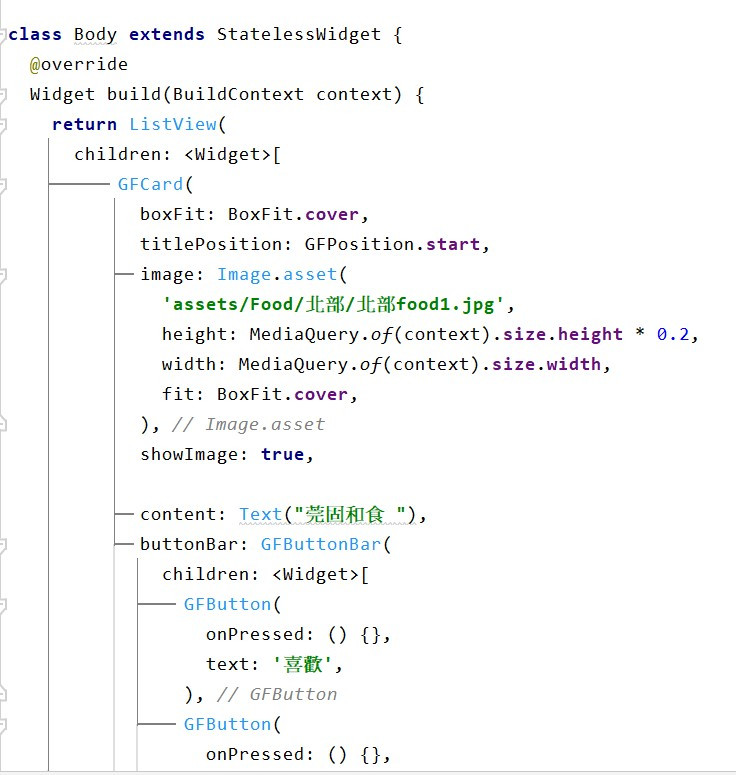
food_page_body.dart
這邊是以ListView來做一個可以上下滑動的選單,然後都是以卡片的型態來呈現
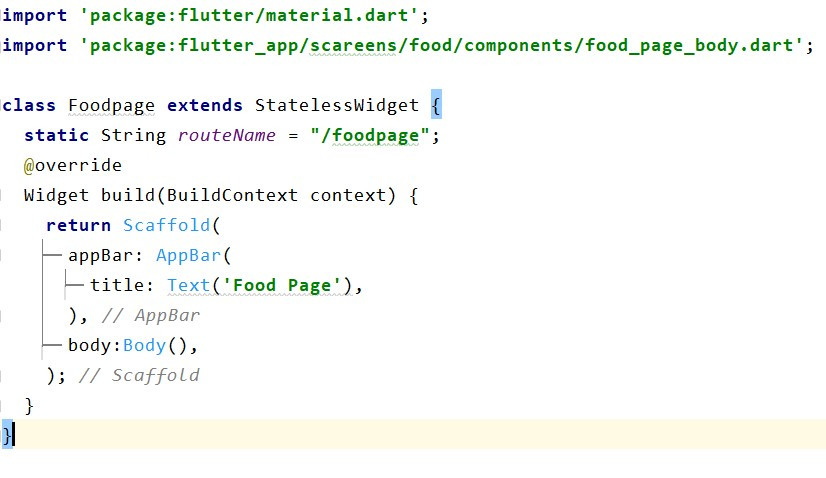
food_page_screen.dart
這個頁面我相信大家都看過很多遍就不再多講了,不要忘記要在其他頁面串上連結喔!不然你的App會無法執行喔!
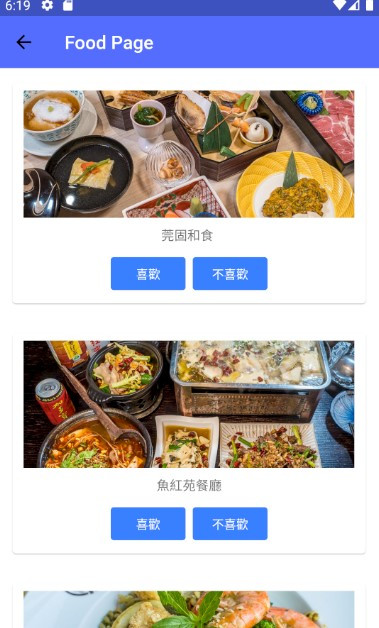
成果如下
今日總結
再來的內容都會比較簡短也會比較簡單,目的是為了讓自己能夠好好的了解與實作,明天會繼續作下一個地區喔!
